App Lab with Code.org
The process of making a quiz with Code.org
Link to App Lab: Click Here!

Outline
Quiz Ideas:
- Album Cover Quiz
- Random Trivia Quiz
- Disney Princess Quiz
- Country Flag Quiz
Two Modes:
- Easy mode: Multiple choice questions
- Hard mode: Text input / More mchoice options / Harder character to guess
Basic Things To Implement:
- Home Button
- Next Button
- Back Button (?)
- Start and End Screen
Program Purpose and Function
- The purpose of my program is to be a quiz with different modes asking about disney princesses.
Data Abstraction
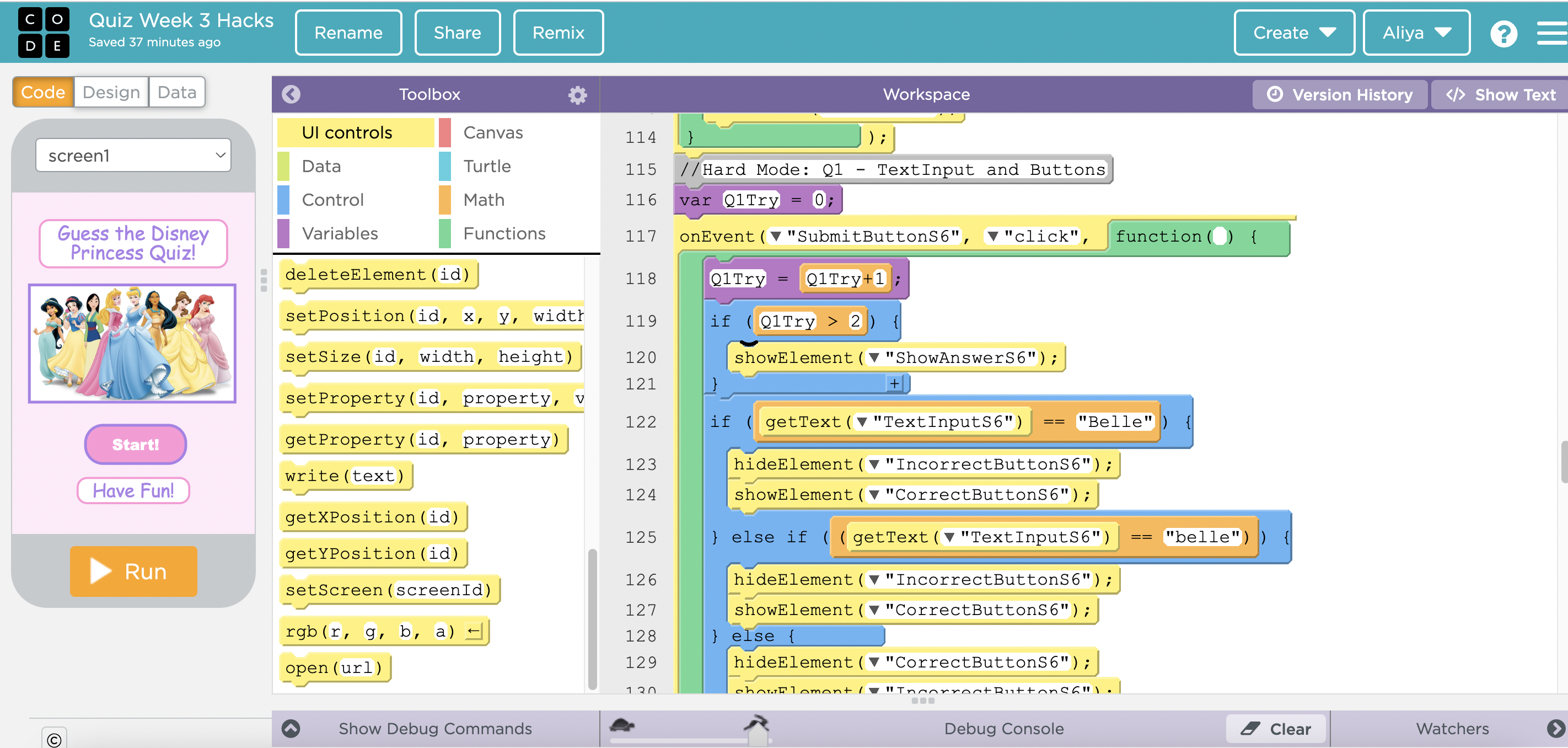
- I implemented this through the variables that counts the number of times someone submits an answer. This is used during the text input in the hard section to determine when to show the correct answer.
Managing Complexity
- I explained my the complex parts of my quiz through problems I ran into during the process, and listing things that helped.
Procedural Abstraction
- I think my quiz incorporates many complex functions such as multiple choice and text input that is based on the user input, counting the number of tries, etc.
Algorithm Implementation
- I think I could implement different loops for iteration.
Testing
- I went through much trial and error, and tested all the functions of my quiz to make sure everything was working the way I wanted it to.
Problems During the Process
Code.org uses JavaScript in block form, which I'm not too familiar with. When trying to implement different things with the blocks like if/else statements, defining variables, etc, I had to go through a lot of trial and error to see what would work.
When changing to the text mode to edit, it was very confusing and took some time getting used to. Overall, I found it helpful to mostly stick with the blocks, and occasionally switch to text mode and compare the blocks and the actual code to get familiar with it.
A specific problem I ran into while coding my App Lab was the text input part where a user inputs an answer to the question. I needed to check if the answer inputted is correct. I tried out several different blocks and block combinations until I found something that worked. I also searched online for JavaScript syntax to compare to the text version of my code.
Another specific problem was the if/else statement that was used to check if the user's inputted answer is correct (ex: if the text input = "answer", then... else: then...). I wanted to add two different answers that were very similar in the 'if' part. I recalled that you are able to use "or" in python, and searched online to find that || operator is JavaScipt's "or". However, when I usedthe || operator it messed up my code and showed errors. In the end, I was able figure it out and implement it by using "elif".